案例参考
后台系统
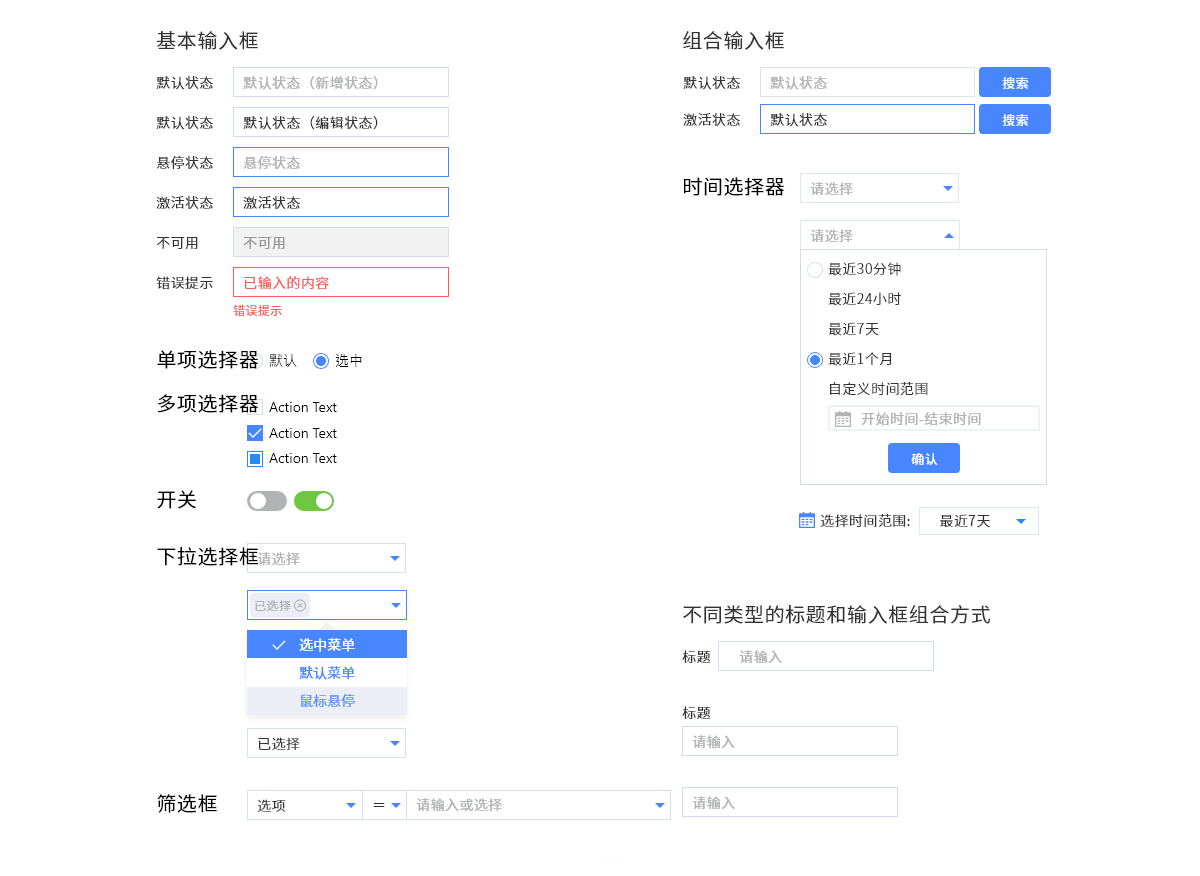
表单
- 表单多由一条或多条列表项组成,单一列表项的类型有字段输入框、条件选择器。
- 字段输入框的标题和输入框分布方式包括左右、上下、无标题。左右分布是常见的对齐方式,比较适合PC端的使用;上下分布增加了表单的整体高度,视情况选择使用;无标题经常应用在登录注册,虽然减少了面积,但是增加了理解难度。
- 输入框的交互状态包括默认、输入结果、提示错误、禁用、获取焦点。
- 输入框的尺寸可按照8的倍数进行设定,比如24px、32px,也可根据系统实际情况进行设定,我常用的输入框高度为30px,宽度视情况而定,无圆角。上下布局的多个输入框上下间距为20px,有错误提示时候竖向增加10px或横向显示在输入框右侧(预留出位置)。
- 表单中标题文字左对齐,输入框左对齐,标题文字距离输入框20px(多个长度不同的输入框算最长的);标题文字右对齐,输入框左对齐,也是常用的方式。输入框内正文字体14px,文字和左右两边边框的边距10px。
- 选择器包括单选、多选、时间选择、开关切换、下拉选择、滑块选择、旋钮等。单选框多为圆形,复选框多为方形。
- 搜索框和选择框的高度为30px或按照8的倍数自行设定,通常和输入框保持一致。搜索框距离右侧按钮4px,内部文字14px。
- 单选多选框尺寸16*16px,多个选项横向排列间距16px,纵向排列间距8px。
- 开关按钮外框4020px,内部圆形1616px。

参考文章: