GET 请求
POST 请求
默认
官方的一个最简单的post请求的示例
默认的post请求的格式是
application/json
1 | axios.post('/user', { |
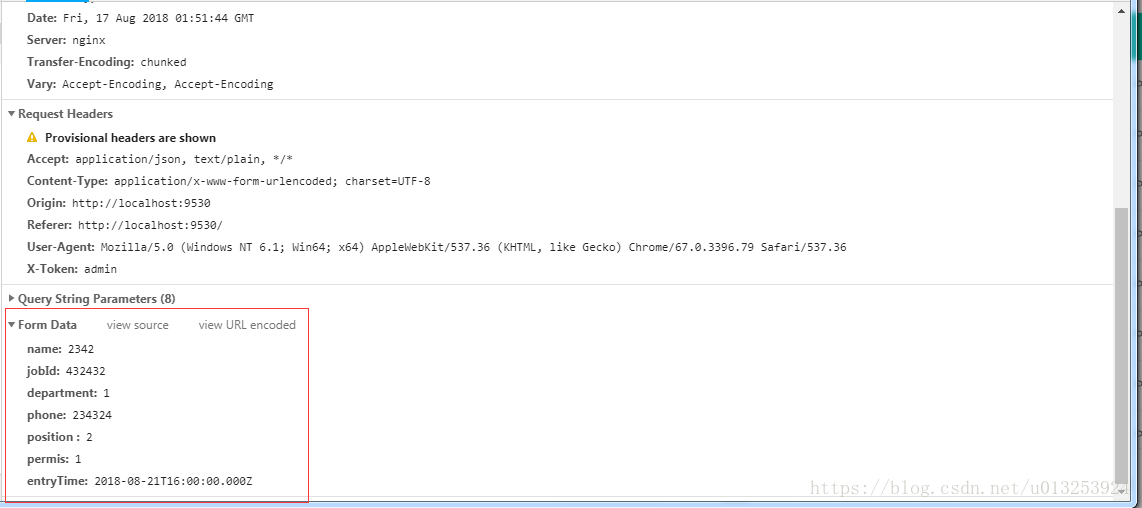
application/x-www-form-urlencoded
这应该是最常见的 POST 提交数据的方式了,浏览器的原生 form 表单
如果不设置 enctype 属性,那么最终就会以
application/x-www-form-urlencoded方式提交数据
在aixos设置这种格式时,必须设置请求头,并引入qs转换格式
1 | import axios from 'axios' |
在浏览器中的格式:

1 | POST http://www.example.com HTTP/1.1 |
首先,Content-Type 被指定为 application/x-www-form-urlencoded;
其次,提交的数据按照 key1=val1&key2=val2 的方式进行编码,key 和 val 都进行了 URL 转码。大部分服务端语言都对这种方式有很好的支持。
multipart/form-data
这又是一个常见的 POST 数据提交的方式。
我们使用表单上传文件时,必须让 form 的 enctyped 等于这个值 (当然也可以直接传递参数)
1 | var fd = new formData() // 创建form对象 |
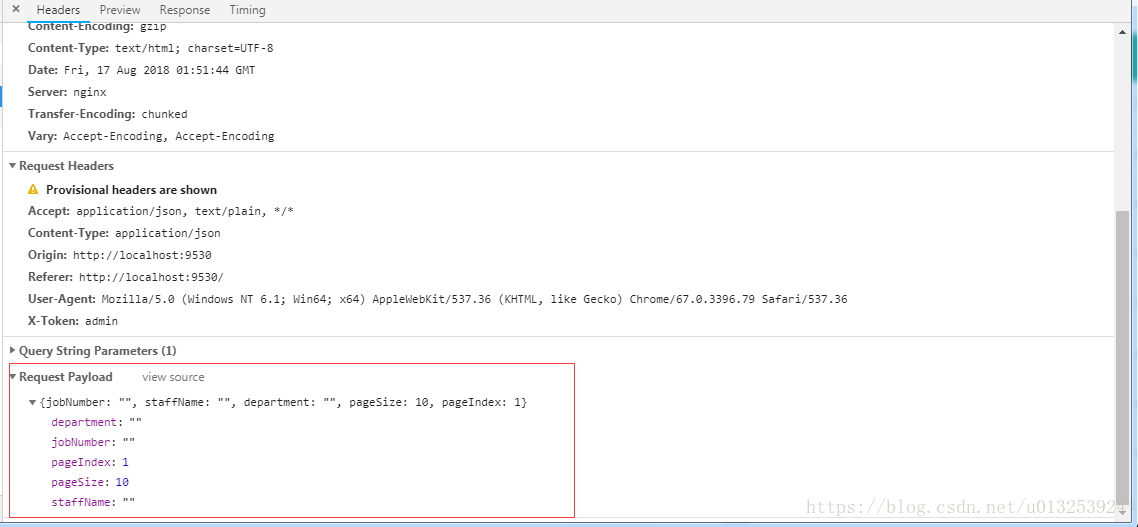
application/json(默认)
这又是一个常见的 POST 数据提交的方式。
我们使用表单上传文件时,必须让 form 的 enctyped 等于这个值。
json
1 | import axios from 'axios' |
在浏览器中格式:

实用demo
下载文件
1 | // 电子书下载调用的api |