书签
- vue-js-modal
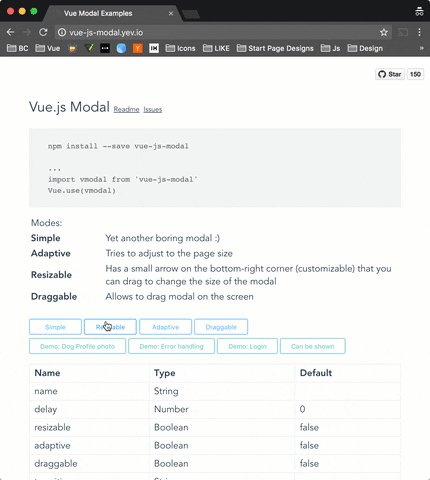
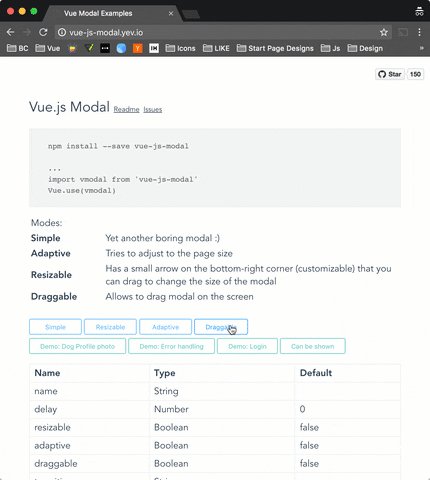
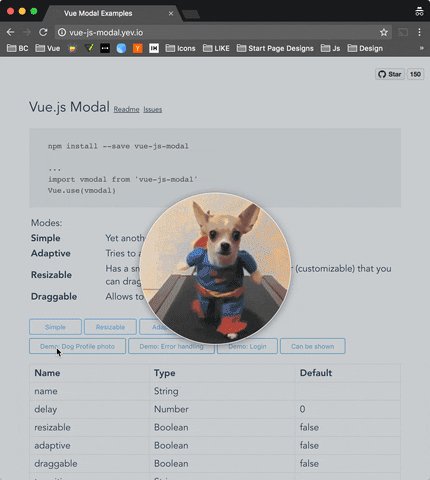
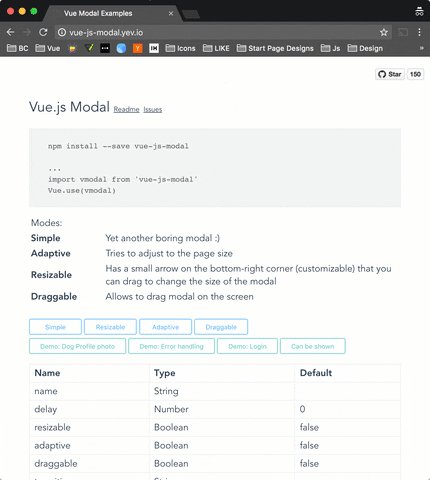
vue-js-modal
basic

安装
1 | npm install vue-js-modal --save |
引入
main.js 文件
1 | import VModal from 'vue-js-modal' |
自定义组件名
1 | // 默认组件名为 "modal",如果需要自定义则: |
组件中使用:
1 | <foo-modal name="bar"></foo-modal> |
在组件中使用
Create modal:
1 | <modal name="hello-world"> |
Call it from anywhere in the app:
1 | methods: { |
You can easily send data into the modal:
1 | this.$modal.show('hello-world', { foo: 'bar' }) |
And receive it in beforeOpen event handler:
1 | <modal name="hello-world" @before-open="beforeOpen"/> |
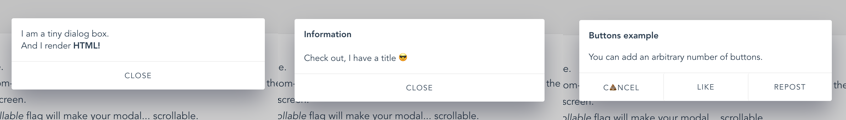
Dialog

查看demo演示:http://vue-js-modal.yev.io/
npm:https://www.npmjs.com/package/vue-js-modal#dialog
1 |