待看文章
HTML和CSS
未分类
说一说CSS3新特性?
- CSS3 多媒体查询 @media all and(min-width:800px){…}
- CSS3 转换和变形:transform
- CSS3 过渡:transition
- CSS3 动画:animation
布局
请简述一下比较常见的几种布局方式?
比较常见的主要有float布局,table布局,flex布局,grid布局
使用inline-block 的问题以及解决方案
- 水平间隙问题 这是因为编写代码时输入空格、换行都会产生空白符。而浏览器是不会忽略空白符的,并且对于多个连续的空白符自动合并成一个,故产生了所谓的间隙。
一般来说我们有两种方法来去掉这个换行引起间隙: 代码不换行 和 设置 font-size。
(推荐) 通过设置父元素的 font-size 为 0 来去掉这个间隙,然后重置子元素的 font-size,让其恢复子元素文字字符。 只要设置 inline-block 就要去间隙
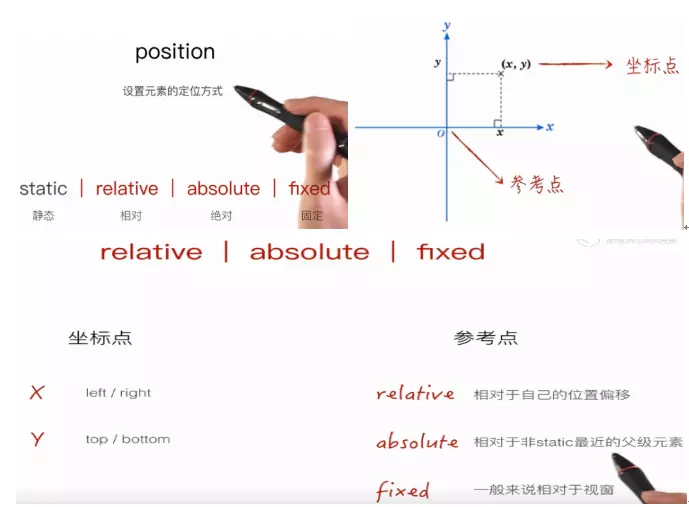
请大概讲解下position定位方式

JavaScript
未分类
如何准确判断一个变量是数组类型?
arr instanceof ArrayArray.isArray(arr)Object.prototype.toString.call(arr) === '[object Array]'
描述new一个对象的过程
- 创建一个对象
- 对象._proto_ = 构造函数.prototype
- this指向这个对象
- 执行代码即对this赋值
- 返回this
异步
promise
Promise 构造函数是同步执行还是异步执行,那么 then 方法呢?
promise构造函数是同步执行的,then方法是异步执行的
一句话概述下什么是 promise
promise是一个用来传递异步操作的对象,分离了异步获取和业务逻辑,解决了曾经用回调函数来做异步的回调地狱的问题。
- promise基本的api有哪些?
- Promise.resolve()
- Promise.reject()
- Promise.prototype.then()
- Promise.prototype.catch()
- Promise.all() // 所有的完成
- Promise.all([p1,p2,p3])
异步请求的实现方式
- 最原始的js ,new XMLHttpRequest();
//由于浏览器兼容的原因,代码复杂,多使用基于jQuery的异步请求方法(内部封装) - 基于jQuery的Ajax方法:
- Vue–axios (promise)
算法
数组
将一个多重数组扁平化并去除其中重复数据,最终得到一个升序且不重复的数组
1
Array.from(new Set(arr.flat(Infinity))).sort((a,b) => a-b)
Vue
原理
为什么vue组件中的data要用function返回对象?
类似于原生js中的引用数据类型,js在赋值objec对象时,是直接一个相同的内存地址
而vue组件可能被用来创建多个实例,如果data是一个纯粹的对象,那么所有的实例中的data将共享引用同一个对象的内存地址(那么一个数据改变了,其他实例也会跟着改变)
而用
function return其实就相当于返回了一个新的对象实例,相互独立,解决了这个问题
- vue中computed和methods的区别
- computed是属性调用,而methods是函数调用
- computed带有缓存功能,而methods不是
网络HTTP
未
HTTP请求信息由哪3部分组成?
请求方法URI协议/版本 (例如:GET/haorooms.jspHTTP/1.1)
请求头(Request Header)(例如:Accept:image/gif.image/jpeg./ Accept-Language:zh-cn Connection:Keep-Alive Host:localhost等等)
请求正文