🐰
官方文档:https://cli.vuejs.org/zh/guide/
脚手架搭建
安装
首先注意一下:Vue Cli要求Node.js版本8或更高,也可以在同一台计算机上管理多个版本的Node。
1 | npm install -g @vue/cli |
检查安装
1 | vue --version |
创建项目
手动创建
1 | vue create my-project |
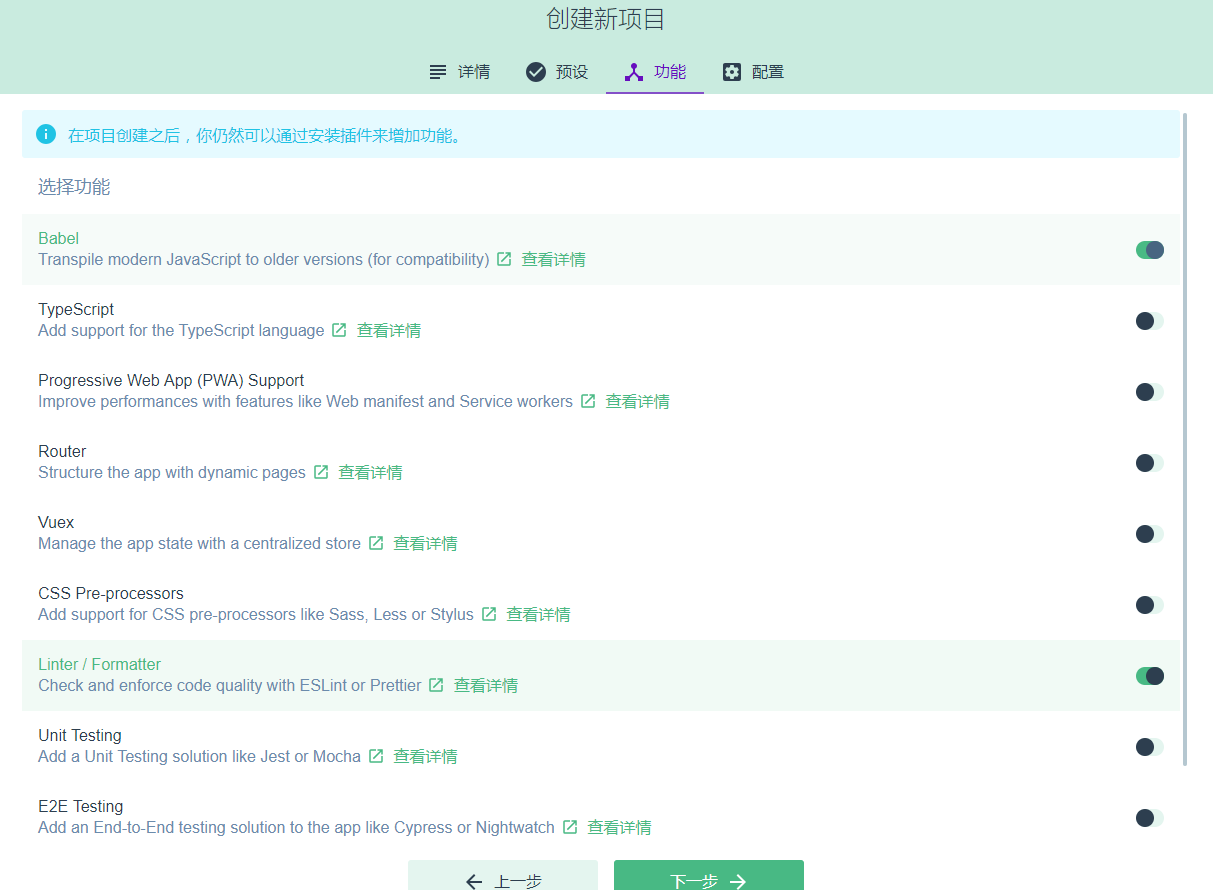
通过图形化界面创建
1 | vue ui |

项目配置
配置不同的打包环境
新建文件
在目录里创建3个新的文件
.env 文件
1
2
3// 开发环境
NODE_ENV=dev
VUE_APP_URL= "我是测试接口地址".env.dev 文件
1
2
3// 开发环境
NODE_ENV=dev
VUE_APP_URL= "我是测试接口地址".env.prod 文件
1
2
3// 生产环境
NODE_ENV=prod
VUE_APP_URL = "我是生产接口地址"
在packge.json中配置打包环境
1 | "scripts": { |
- npm run serve 默认会使用.env文件
- npm run build:dev 默认会使用.env.dev文件
- npm run build:prod 默认会使用.env.prod文件
本地预览
打包后在本地预览,你需要启动一个node服务:
1 | npm install -g serve //全局安装服务 |
在main.js中获取当前的环境
1 | // 打印当前所处的环境 |
babel配置文件
为了保证ES版本的兼容,我们还需要配置一下babel.config.js 文件的内容
1 |
浏览器css兼容处理文件配置
.browserslistrc 文件
1 | > 1% |
.postcssrc.js 文件
1 | module.exports = { |
eslint配置
.eslintrc.js 的配置可以先前直接在图形化界面配置
1 | module.exports = { |
.browserslistrc文件
根目录中多了一个.browserslist文件,可以指定项目的目标浏览器的范围
用于转译的 JavaScript 特性和添加CSS 浏览器前缀,可以减少兼容代码提高代码质量
如果想少一个文件,你也可以在package.json中添加browserslist字段,参数是一个数组
| 参数 | 说明 |
|---|---|
| > 1% | 全球超过1%人使用的浏览器 |
| > 5% in US | 使用美国使用情况统计,接受两个字母的国家/地区代码 |
| > 5% in my stats | 使用自定义使用数据 |
| last 2 versions | 所有浏览器兼容到最后两个版本根据CanIUse.com追踪的版本 |
| Firefox ESR | 火狐最新版本 |
| Firefox > 20 | 指定版本范围 |
| not ie <=8 | 方向排除部分版本 |
| Firefox 12.1 | 指定浏览器版本 |
| since 2013 | 2013年之后发布的所有版本 |
默认配置
1 | // 默认配置 |
package.json命令汇总
1 | // dev:vue-cli-service serve |
现代模式
为了兼容那些不支持js新特性的浏览器我们需要Babel转译,但转译后的代码笨重冗长,这次3.x提供了一个现代模式
1 | vue-cli-service build --modern |
Vue CLI 会产生两个应用的版本:
一个现代版的包,面向支持 ES modules 的现代浏览器,另一个旧版的包,面向不支持的旧浏览器。
最酷的是这里没有特殊的部署要求。其生成的 HTML 文件会自动使用 Phillip Walton 精彩的博文中讨论到的技术:
- 现代版的包会通过
<script type="module">在被支持的浏览器中加载;它们还会使用<link rel="modulepreload">进行预加载。 - 旧版的包会通过
<script nomodule>加载,并会被支持 ES modules 的浏览器忽略。 - 一个针对 Safari 10 中
<script nomodule>的修复会被自动注入。
对于一个 Hello World 应用来说,现代版的包已经小了 16%。在生产环境下,现代版的包通常都会表现出显著的解析速度和运算速度,从而改善应用的加载性能
config.js配置
参考配置
- 基于vue-cli3.x下,配合vuex、vue-router、iView、axios、scss、amfe-flexible、vConsole等等等
- vueCli3搭建的vue-vuex-router开发模版,PC、Mobile两个分支开箱即用,支持scss、vuex、axios、多语言、过滤器、仓库快速提交等
基本配置
单项
1 | // 基本路径 |
多项
1 | // webpack配置 |
css配置
基本
1 | css: { |
css.loaderOptions
1 | module.exports = { |
sass-loader 配置
示例1
1
2
3
4sass: {
// 一次配置,全局使用,这个scss 因为每个文件都要引入
data: @import "./src/assets/style/bass.scss";
}示例2
1
2
3
4sass: {
// 向全局sass样式传入共享的全局变量
data: @import "~assets/scss/flex.scss";$src: "${process.env.VUE_APP_SRC}";
}示例3
1
2
3
4
5
6
7sass: {
//设置css中引用文件的路径,引入通用使用的scss文件(如包含的@mixin)
data: `
$baseUrl: "/";
@import '@/assets/scss/_common.scss';
`
}示例4
1
2
3
4
5
6sass: {
data: `
@import "@/style/mixin.scss";
@import "@/style/_var.scss";
`
}
注意新版的sass可能要这样配置:
https://segmentfault.com/a/1190000020392688?utm_source=tag-newest
webpack配置
主要分为以下两个模块
1 | chainWebpack: () => {}, // 链式的方式进行配置 |
配置别名
在
chainWebpack中配置1
2
3
4
5
6
7
8chainWebpack: (config) => {
config.resolve.alias
.set('@$', resolve('src'))
.set('assets', resolve('src/assets'))
.set('components', resolve('src/components'))
.set('layout', resolve('src/views'))
.set('utils', resolve('src/utils'))
},
自定义静态资源打包路径
css输出配置
更改该配置需要先安装MiniCssExtractPlugin插件到开发依赖中,如下:
1 | npm install --save-dev mini-css-extract-plugin |
然后在vue.config.js文件中添加相关配置到chainWebpack即可,如下所示:
1 | module.exports = { |
链式与显示的对比
实例1:
1 | module.exports = { |
小Tip
使用inspec功能查看config
本身配置方面没有啥特别好说的,官方文档已经写得很详细了。
这次更新基本上就是基于 webpack-chain 把之前的 webpack 配置迁移了一遍,因为vue-cli帮你做了很多默认配置,所有可以省去一些代码。当然这种out-of-the-box的工具利弊也很明显,它能快速上手,大部分简单场景无需任何额外配置基本就能用了。
但对于复杂度高的或者自定义性强的项目来说,配置复杂度可能没有减少太多。它要求你不仅要对 webpack 或者相关工程化的东西很很熟悉,你还要对vue-cli做的一些默认配置和参数也有有一定了解,时不时要去看一下源码它到底干了啥,有的时候它的一些 plugin 出现了问题还不太好解决。
而且说实话 webpack-chain 的书写也是有些门槛的,大部分情况下我也很难保证自己的配置写对的,还好官方提供了inspec功能,能让配置简单了不少。
当你想知道自己的 vue-config.js 里的配置到底对不对的时候,你可以在命令行里执行vue inspect > output.js,它会将你最终生成的config展现在output.js之中,不过它默认显示的是开发环境的配置。
如果你想查看其它环境的配置可以通过vue inspect --mode production > output.js。在写构建配置的时候这个功能很有帮助,同时也能帮助你了解vue-cli在构建时到底帮你做了些什么。
取消路由懒加载
这里还有一个黑科技,看过我之前文章的小伙伴应该还有印象,我一般在开发环境是不使用路由懒加载的,因为这样会导致热更新速度变慢,具体的可以看之前的 文章,在vue-cli@3中可以更简单的实现
你只要在.env.development环境变量配置文件中设置VUE_CLI_BABEL_TRANSPILE_MODULES:true就可以了。
它的实现逻辑和原理与之前还是一样的,还是基于 plugins babel-plugin-dynamic-import-node 来实现的。
之所以在vue-cli中只需要设置一个变量就可以了,是借用了vue-cli它的默认配置,它帮你代码都写好了。
通过阅读 源码 可知,vue-cli会通过VUE_CLI_BABEL_TRANSPILE_MODULES这个环境变量来区分是否使用babel-plugin-dynamic-import-node,所以我们只要开其它就可以。虽然它的初衷是为了单元测试的,但正好满足了我们的需求。
参考文章:
1 |