未
- WhatFont
特性: 在网络上找到最棒的字体
排版对网页设计而言是一个巨大的挑战,而且并不是一件很容易的事。要找到合适的字体是很累人的,但是使用例如WhatFont 的扩展插件,可以减轻你在搜索时的痛苦。
你只需添加WhatFont到你的谷歌浏览器,每当你看到网页上某一种字体时,点击它并悬停,就会给你所有的包括字体样式、大小等方案,甚至在可服务时给出下载地址(例如TypeKit或Webfonts)。十大必备的前端开发工具
在codepen上使用 Github 上的源码
如果想要引用 github 上的第三方库,有一个小技巧。首先找到源码的发行包(*.min.js)。以 stats.js 为例:https://github.com/mrdoob/stats.js/blob/master/build/stats.min.js 然后使用 rawgit 转换成 https://cdn.rawgit.com/mrdoob/stats.js/28632bd8/build/stats.min.js
即可在 CodePen 中正常引用。如果直接使用原地址,会报以下错误:
codepen相关:
谷歌插件
【待安装】
Tab Snooze
用来隐藏稍后用到的标签页的
推荐理由:
Tab Snooze通过直接让他们消失的办法来解决标签打开过多的问题,等你晚上或者第二天要的时候再出现。你可以在设置里调整这些标签页出现的时间,也能在列表里访问那些被你延迟出现的页面。作为一个在Twitter和Reddit上被“必看”轻松勾走注意力的人,这是保持我的任务顺利进行的必要条件。
Noisli
用白噪音提高专注度的
推荐理由:
由于工作风格的关系,你可能喜欢放点背景噪音来保持专注。Noisli 就能提供一系列环境声音,如雨,森林,风扇的嗡嗡声,甚至还有咖啡店的喧闹。你得先注册个账号才能用这个插件,不过也就一秒钟的事儿。注册完之后,你就能自己搭配喜欢的声音组合。另外他还有个定时器来帮你遵守日程安排,或者当番茄钟来马上完成任务。
Noisli 并不是同类产品中的首创,但一定是其中自定义程度最高的。他省去了如 Coffivity 这种需要新开一个标签页的麻烦。
时间管理
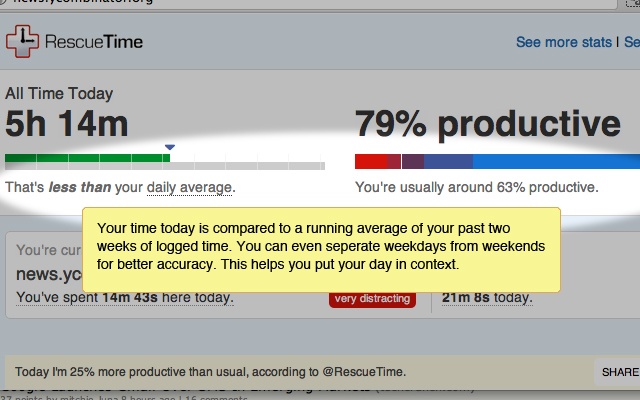
RescueTime
RescueTime跟踪您在浏览器的当前活动选项卡或窗口中花费的时间。 这可以让你清楚地了解你整天在做什么。
详情:http://chromecj.com/accessibility/2018-05/1432.html

推荐理由:
如果你经常觉得一天下来没有做太多的工作,想知道时间都去哪了,那么不用好好感受年轻,答案就在你的浏览记录里。
一张时间拖延浪费表可以给你好好打打鸡血,效率更高。它也可以告诉你什么时候可以完成更多的工作,优化你在办公桌上花费的时间。RescueTime的做法很简单。它暗搓搓地关注你在Chrome中的活动情况,生成图表来显示你在哪些网站上花了大量时间。你可以按天或者按月分析,看看哪天你最忙。
当然,不是非得成为统计学家才能明白报表结果,你一天都干嘛去了自己心里没点B数吗? RescueTime的彩色图表简单易懂,看一眼就能帮你了解自己的浏览习惯。
免费版本包含的功能足够用来监控你的生产力;每年72美元的高级版额外提供网站拦截、工作时长通知等附加功能,还有更深入的报告。
如果你想找点更斯巴达的监控手段,一定要试试TimeStats。
Momentum
美化新建标签页并可以进行TODO list提醒设置
详情介绍:https://www.cnblogs.com/chromecj/p/6885036.html
滴答清单
国内的app软件的浏览器扩展,可以进TODO list管理,并且可以和移动端同步使用,做计划很方便!
Time keeper | Task timer
对任务时间进行计时记录和管理
程序员相关
Page Ruler
测量网页尺子
Octotree
将GitHub的项目结构像IDE一样的目录结构展示出来
详情:https://www.cnblogs.com/12yang-ting/p/7485264.html
LiveReload
LiveReload 会监控你指定的目录中文件,如果有文件被更改,它就自动触发浏览器刷新页面,这样我们不用每次修改文件后,都要去按下 F5 刷新页面。
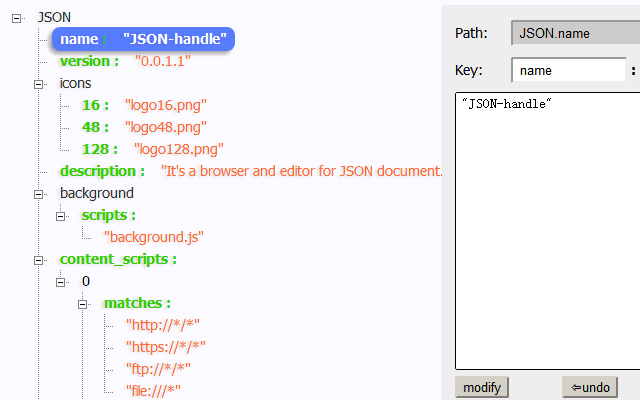
JSON-handle
安装了这款json-handle插件后,程序员就可以对JSON格式的内容进行浏览和编辑,以树形图样式展现JSON文档,并可实时编辑。
whatruns
网站分析工具,是一个chrome扩展, 你可以将它安装到chrome浏览器中, 看到感兴趣的网站, 则点击扩展图标, 一键分析(分析时间在5-10秒左右)
已安装未分类
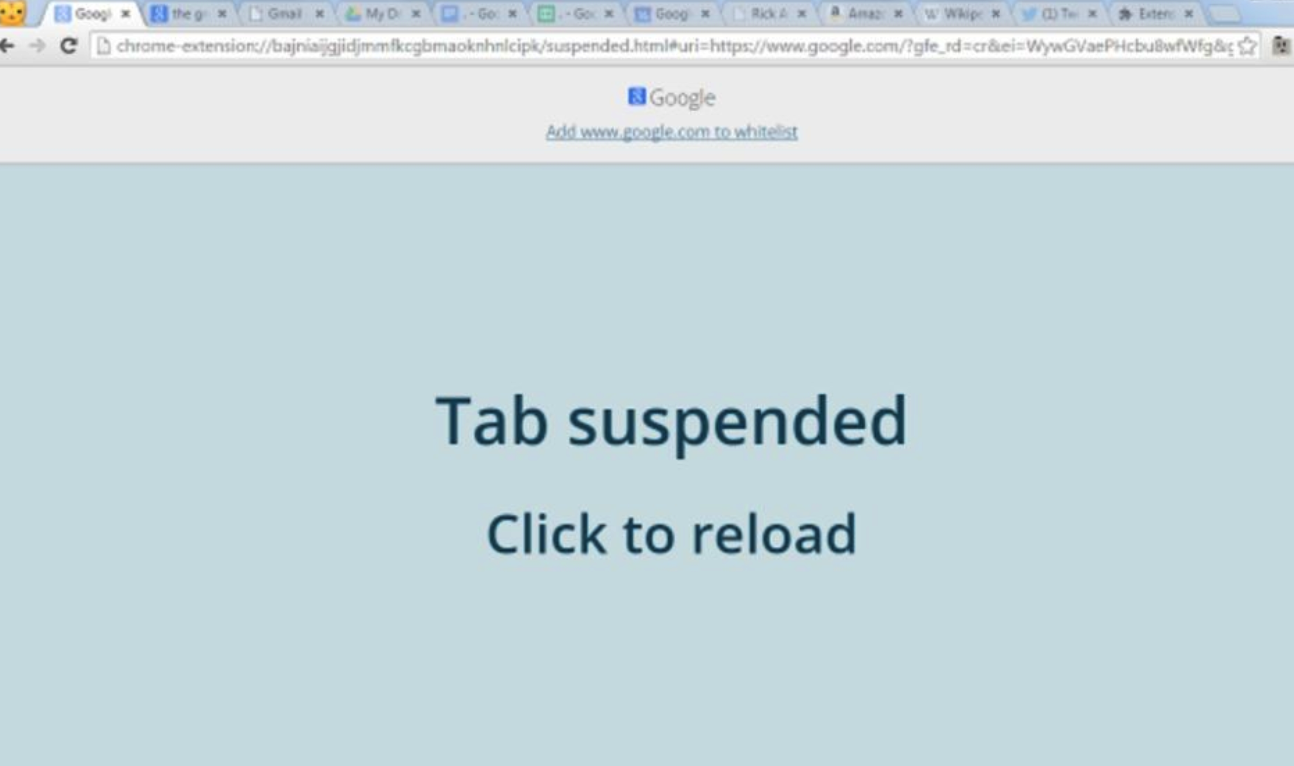
The Great Suspender
用来干掉不用的标签页的

推荐理由:
开了大量标签页之后Chrome就会占用许多内存资源。还好有个办法,在不用改变你浏览习惯得前提下就能释放内存。这款插件会将你在一个小时内没用过得标签页挂起,不让他们占用宝贵的内存;当你需要的时候只用点下刷新就好
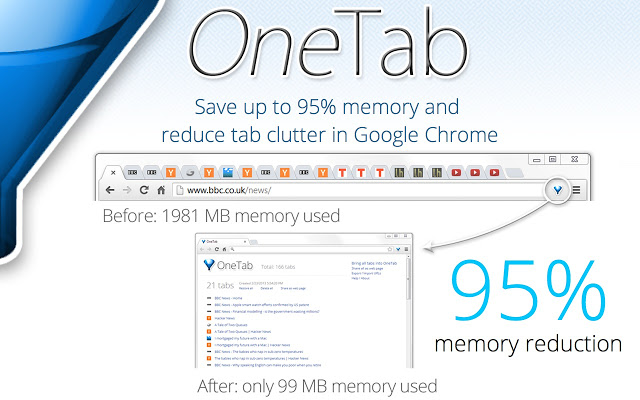
OneTab
用来统一堆积如山的标签页的

推荐理由:
尽管OneTab旨在减少Chrome的内存使用量,但实际上它能帮助你有效地管理浏览情况。它的主要功能是将窗口中的所有打开的选项卡合并到一个表里,关闭每个选项卡并释放珍贵的RAM。然后你就可以一个接一个地或一次性恢复这些页面。如果你正巧看到许多有趣的页面,你可以把他们组合成一起分享出去,如果你愿意,还可以将其导出为纯文本地址。
这还不是全部:OneTab允许单击右键菜单栏给标签页群命名,也能单独加页面,这就能很方便地随你组织管理材料。如果你像我一样开着太多标签,你肯定会想尝试一下OneTab。
Extension Manager
对谷歌浏览器已安装的扩展进行管理
详情:https://www.jianshu.com/p/c1417deeb5a8
9、Nimbus:截图的插件
推荐理由:
截图很多,
但是nimbus可能是其中功能最丰富的一个。截图保存前可以用箭头和文本进行注释。
参考: